Wheelie
A BMW Designworks collaboration focused on bringing independence to elderly individuals through autonomous vehicle technology and intuitive mobile interfaces.

Duration
8 weeks
Client
Student Collaboration for IxD & BMW Designworks
Role
Researcher Prototyping Designer Video Editor Presenter
Skills Used
Field & Desktop Research, Journey & Empathy Maps, Concept Posters, Prototyping, Public Presentation
WHAT WE CREATED
We used autonomous vehicles to help elderly individuals become more independent of their caregivers.
PROBLEM
BMW Designworks tasked us with designing an intuitive and appealing on-demand autonomous mobility experience that addresses accessibility and inclusivity for diverse users. Through research, we identified a major problem: elderly individuals often rely heavily on caregivers for transportation due to physical limitations and inaccessibility. This dependence on caregivers reduces their sense of independence and leads to social isolation and missed important events. We focused specifically on the gap in autonomous mobility solutions that are unusable to users who are not tech-savvy or physically able to use them. The biggest challenge we faced was designing an experience that didn't rely on physical interaction, but rather what we would come to learn is ideally voice interaction.
INSIGHT
Our research revealed that nearly 90% of older adults who choose to stay at home over a facility require accessible and reliable transportation options. This led us into a deep dive on elderly individuals and their caregivers, and we discovered a common fear of using unfamiliar technology and a strong desire to keep their independence. We found difficulties with using smartphones, touchscreens, and navigating rideshare apps. This then guided our next research phase into mobility solutions. Through empathy and journey maps, we found that the elderly needed easy methods of communicating with an app, the simplicity of ordering a ride-share, and the safety of knowing nothing would go wrong. Through a mid-fidelity app created with Figma, we got feedback and knew the exact direction we had to continue on. After a final round of prototype testing and feedback, we knew we had our solution.
SOLUTION
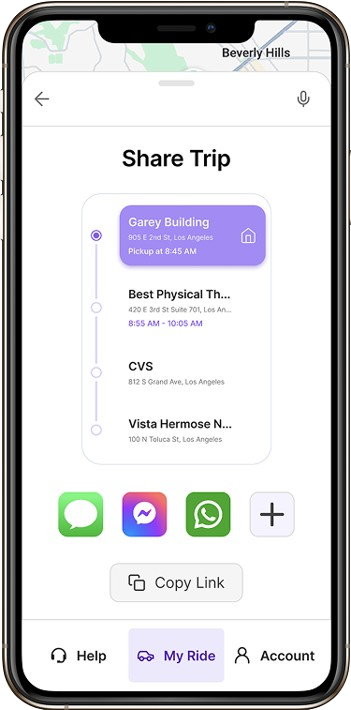
Our final solution is Wheelie, a voice-activated mobility service designed to give elderly users the freedom to call, ride, and exit an autonomous vehicle safely and independently. Wheelie uses a primarily voice-interactable system paired with a clear and easy-to-use visual display that avoids using any complex screens. Each screen uses large type, strong contrast, and bright colors, along with a hands-free vocal interaction. Once a user confirms a ride, they can share the itinerary they created with anyone. The live itinerary will allow the user to feel secure throughout the day with the comfort of loved ones and be able to monitor if anything goes wrong. The itinerary can also be modified easily through drag-and-drop interfaces. By the end of Wheelie's creation, we were able to use autonomous vehicles to help elderly individuals become more independent of their caregivers.
How Might We use autonomous vehicles to help elderly individuals become more independent of their caregivers?
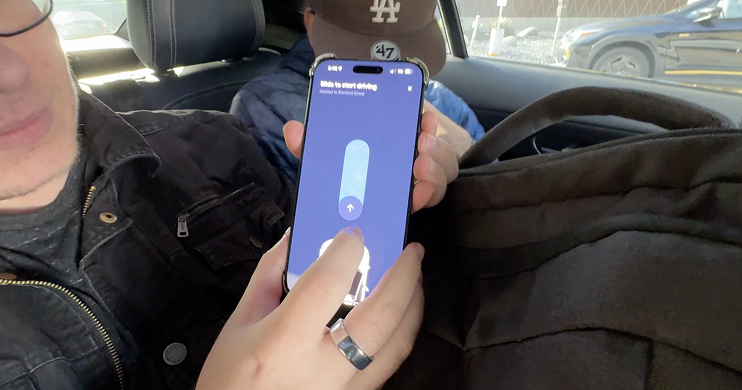
Field Research
Our first step during our research was to field test current autonomous vehicles with the goal in mind of finding accessibility barriers, finding trust with the technology, and seeing inclusive digital & physical designs. Our findings for three moments along the ride can be shown below:

Before the Ride (Pre-Boarding Issues)
- Difficulty in locating pickup points
- No haptic/audio feedback for the blind
- Social anxiety & vulnerability

During the Ride (Experience Inside the Car)
- Blind users felt disoriented (e.g., "It feels like there are no windows.")
- Deaf users lacked real-time audio cues
- Confusion in interacting with touchscreens & app controls

After the Ride (Exiting & Post-Ride)
- Lack of clear exit guidance
- Safety concerns about drop-off location
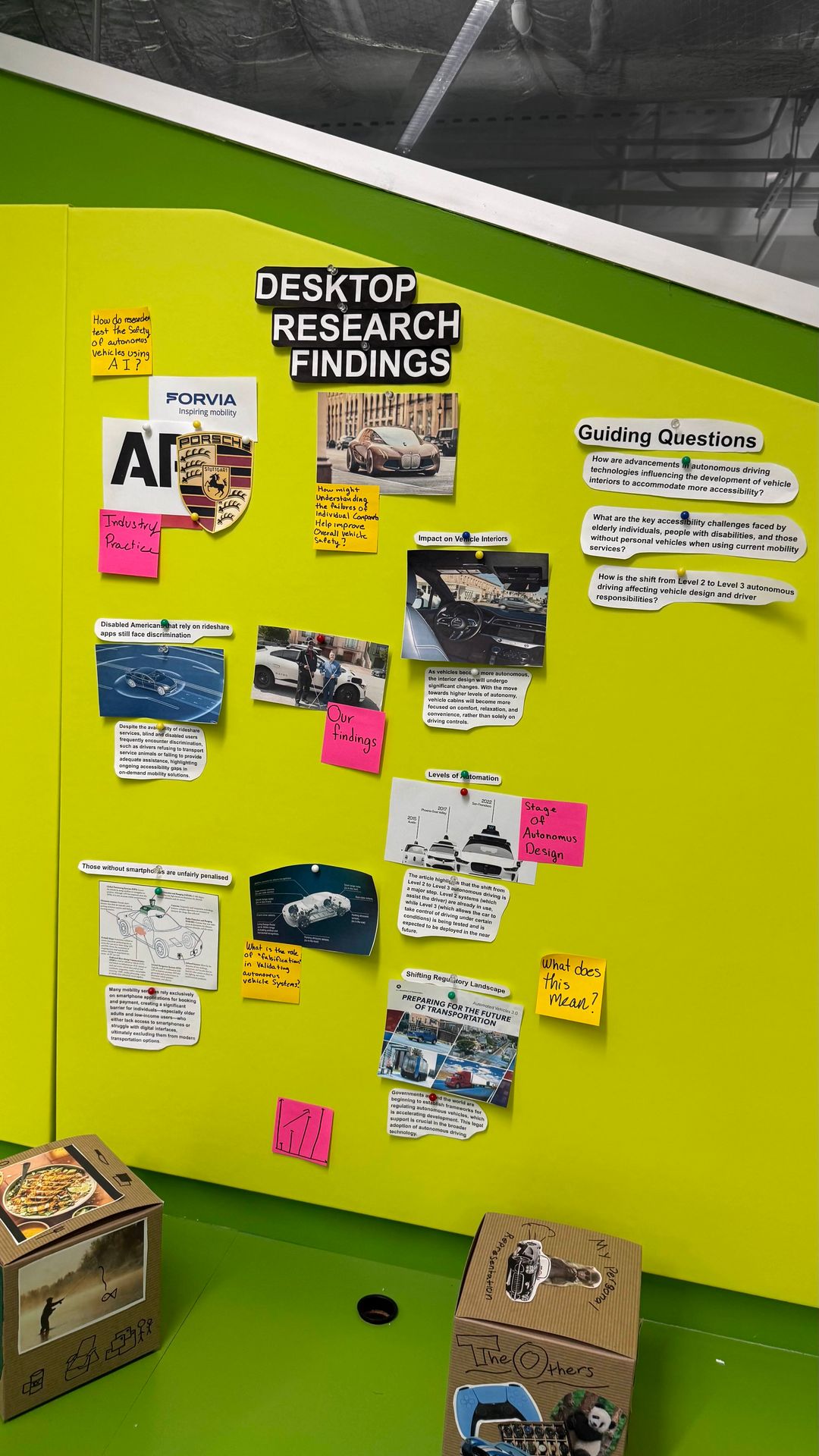
Desktop Research
We explored trends with autonomous vehicles along with competitor innovators like Zoox, Waymo, and Uber. Our findings gave us direction in the form of guiding questions that led our next steps. The most important question is 'What are the key accessibility challenges faced by elderly individuals, people with disabilities, and those without personal vehicles when using current mobility services.'

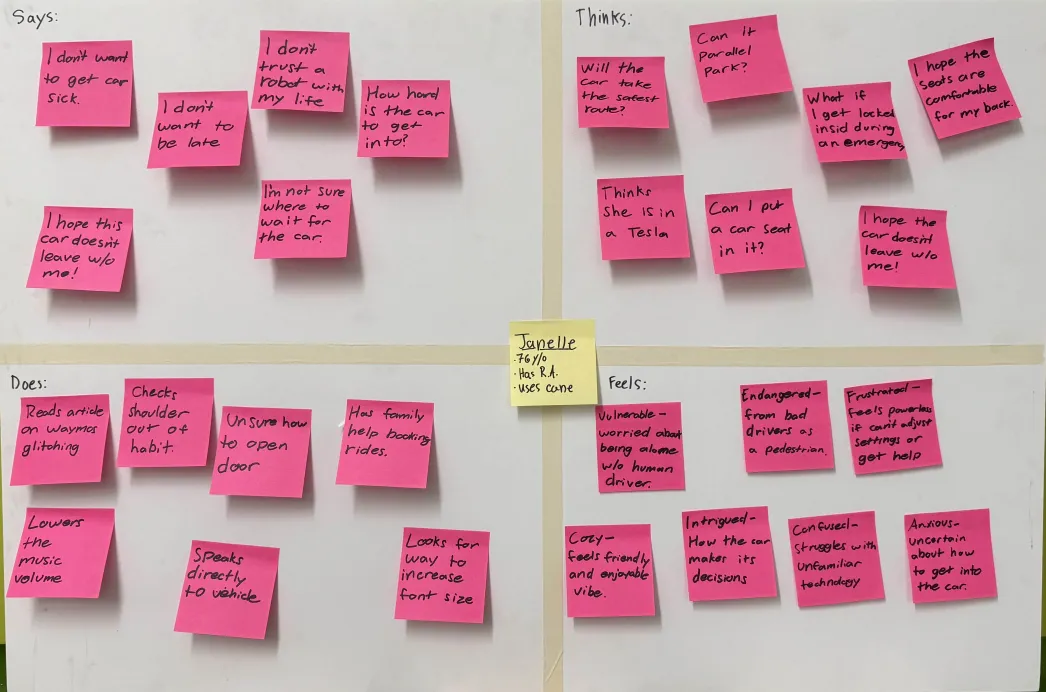
Empathy & Journey Maps
BMW Designworks had designers join us weekly where we showed our work and progress. Our empathy map gave us direction towards our primary audience and allowed us to hone in on who exactly we are designing for. Our journey map consisted of the Waymo journey we went on, along with our emotions and thoughts throughout.


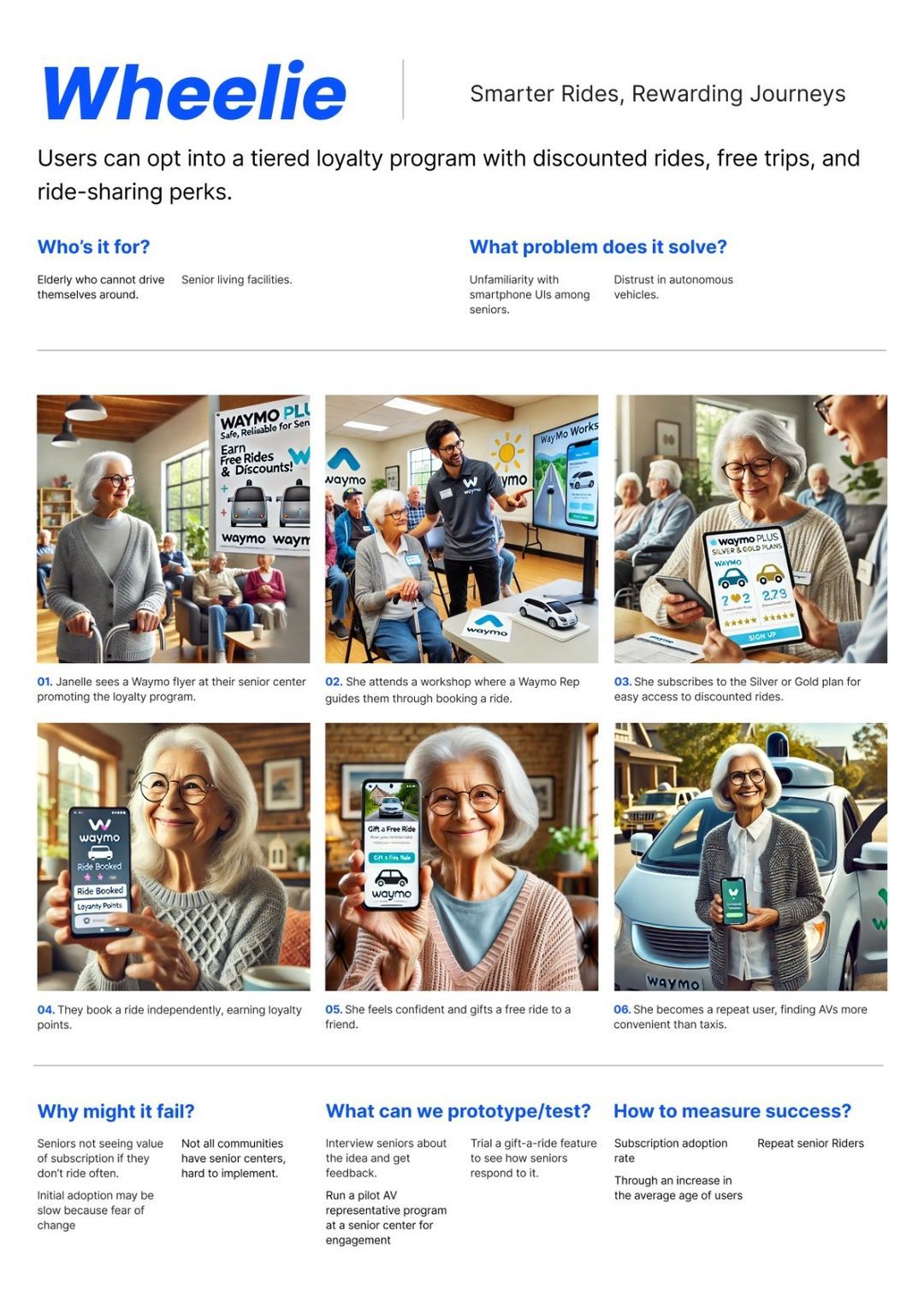
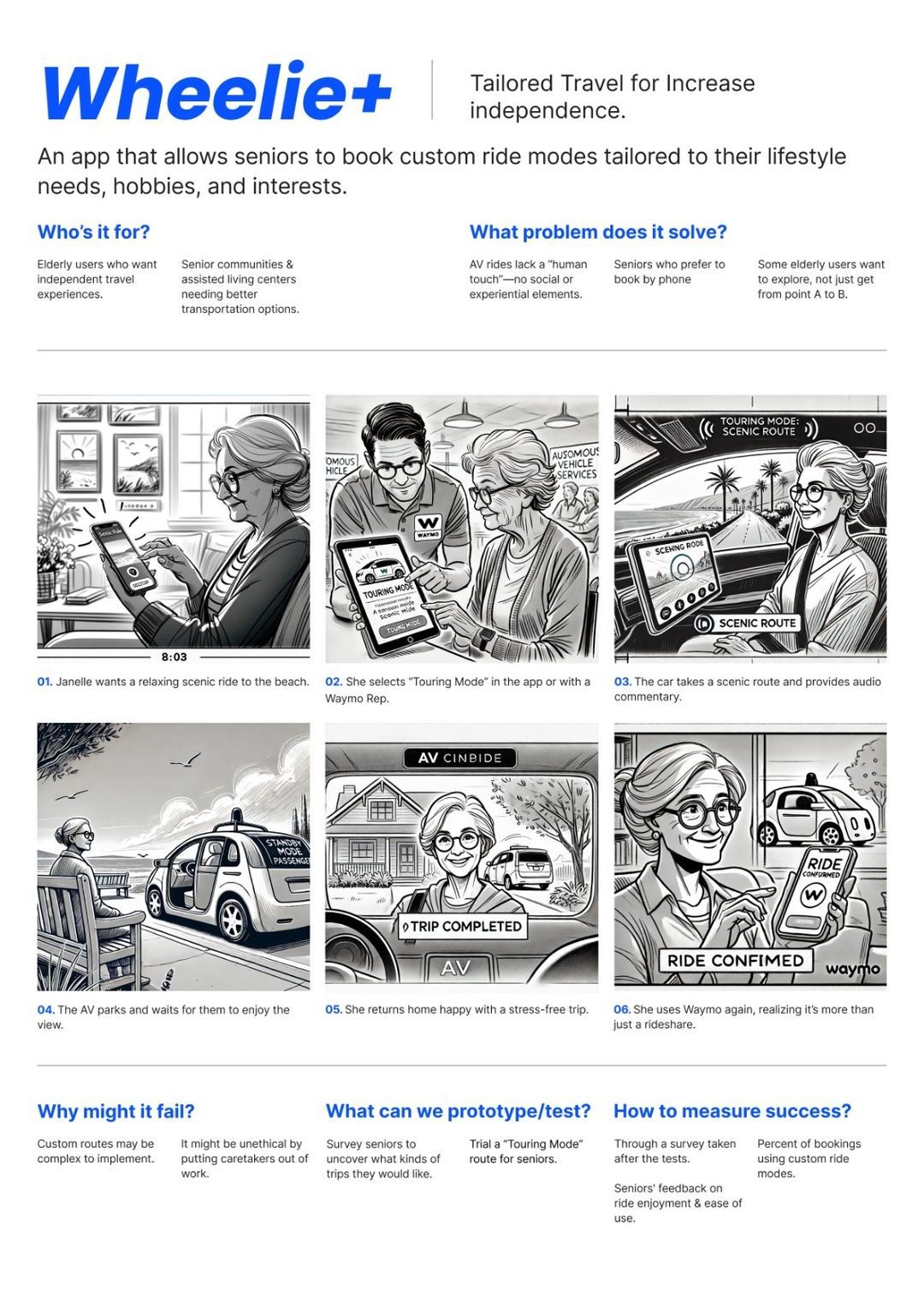
Concept Poster & Storyboarding
This is where we first conceptualized Wheelie and Wheelie+ as a product dedicated for the elderly. The story shows an elderly woman using Wheelie in an assisted living facility to enjoy her day out, without the help of caregivers. This concept would later change into giving independence to elderly individuals who aren't living in facilities. The change would come from feedback we received from Designworks, along with simplifying the concept into just Wheelie.


Mid-Fidelity Prototyping + Usability Testing
Our first round of prototyping came quickly, and we created a Figma prototype that puts the user into the shoes of Jamal (our elderly primary audience). We had multiple designers from Designworks test our prototype from the onboarding process to the experience of booking a ride with Wheelie. We documented lots of feedback about UI changes, better methods of flow, and mainly, we understood the need for simplicity when designing for the elderly. We went back to our designs and had a thorough overhaul of the buttons, colors, hierarchy, and more that would benefit our target audience more than ever!
The Final Product
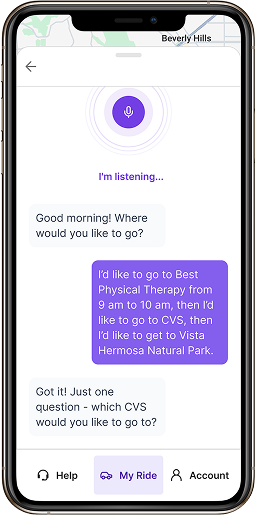
We designed our UI to accommodate elderly users, with large type, bright colors, and high contrast. We also made sure every core feature can be optimally done through voice. From onboarding to daily planning, the user would just speak.
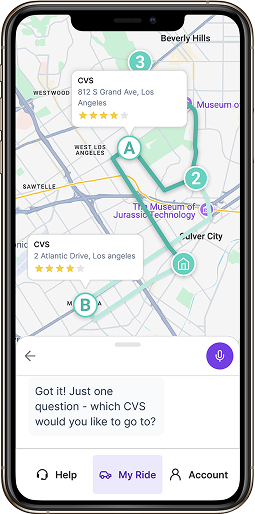
The app will also "fill in the blanks" where necessary. For example, if a user says, "I'd like to be at Physical Therapy by 9," then the app will determine what time he needs to be picked up to arrive 5 minutes before then.
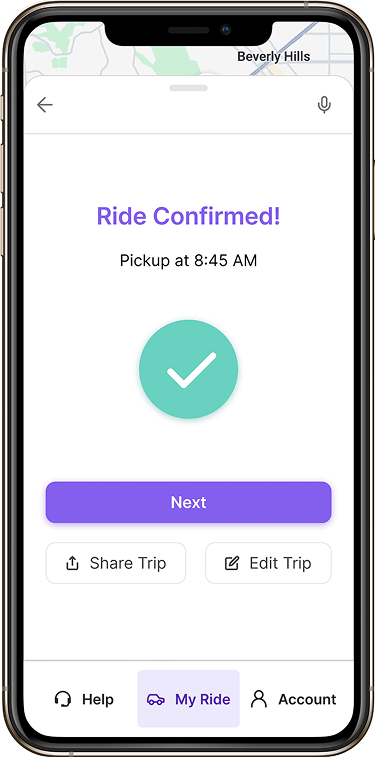
The user then has a chance to confirm all this before booking.





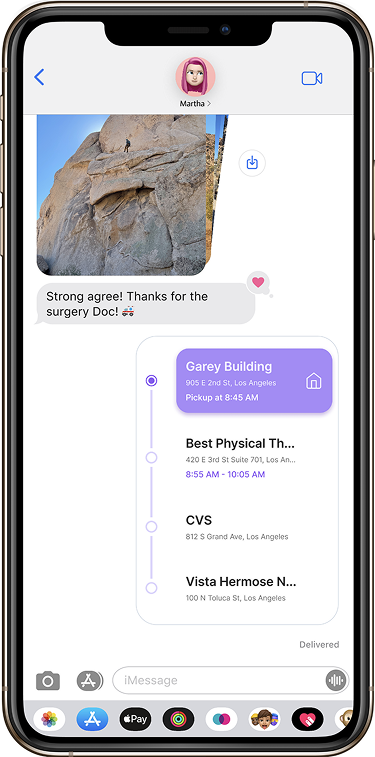
Once the user confirms their plans, they can share their itinerary with their caregiver. Once they share it, the caregiver will be able to see a live, updating graphic of the user's itinerary.
This allows the caregiver to monitor them without making them feel dependent.
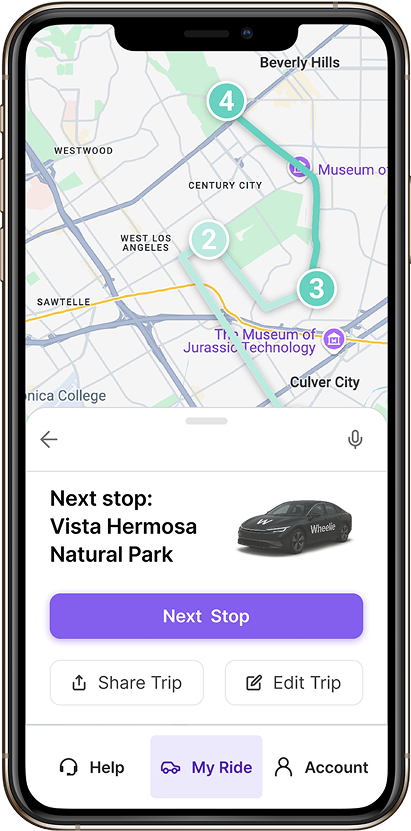
Plans change and we wanted to make sure the user could adapt on the fly. If they need more time, just tap the snooze button to delay pickup by 15 minutes. They can hit it as many times as they need.
At stops for which they didn't schedule a pick-up time, they just tap "Next Stop" when ready to move on.
Both of these interactions allow for a lot of flexibility and wiggle room with just one tap.

My Reflection
This project was a great experience in the world of UX design. I was able to work with a real client and get feedback from them throughout the process. I was also able to work with a team of designers and learn from them. I was able to learn about the importance of accessibility and how to design for users with disabilities. I was also able to learn about the importance of simplicity and how to design for users who are not tech-savvy. Overall, this project was a great learning experience and I am grateful for the opportunity to have worked on it.