Heilio
A gamified cooking experience and kitchen aid that promotes healthy lifestyles.

Duration
7 weeks
Client
Student Project for Interaction Design Course
Role
Researcher Interviewer Designer Illustrator
Skills Used
Multiple Framework Research, Journey Maps, Storyboard, Heuristic Evaluation, Flowcharts, Low-Fidelity Prototype, User Testing, High-Fidelity Prototype, Product Sketch, Physical Product Model, CAD Modeling
OUR DESIGN GOAL
Develop a solution that addresses the barrier of poor cooking skills, encouraging healthier eating habits and reducing the risk of diet-related health issues.
POEMS Framework Research
During the initial research into the direction of a health-related project, our study revealed that cardiovascular disease is the cause of 28% of deaths worldwide due to the accessibility of processed foods over healthier alternatives. This frightening statistic is linked to lifelong unhealthy eating habits and can be mitigated with lifestyle and diet changes. This discovery directed us to explore various options for guiding people into a healthier lifestyle.

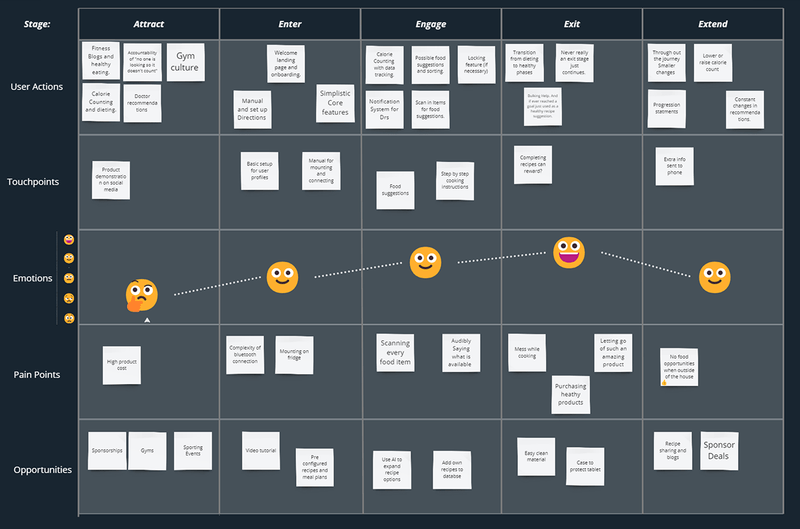
Journey Map

To understand the product we would create, we used a journey map to uncover all the promises and pitfalls of healthy lifestyle products. Our journey map resulted in a countertop kitchen aid teaching users how to cook and prepare nutritious and delicious meals.
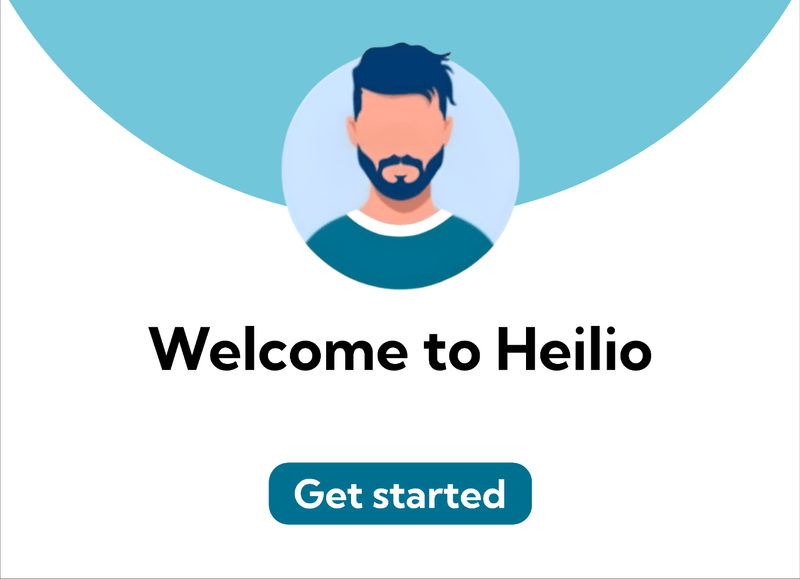
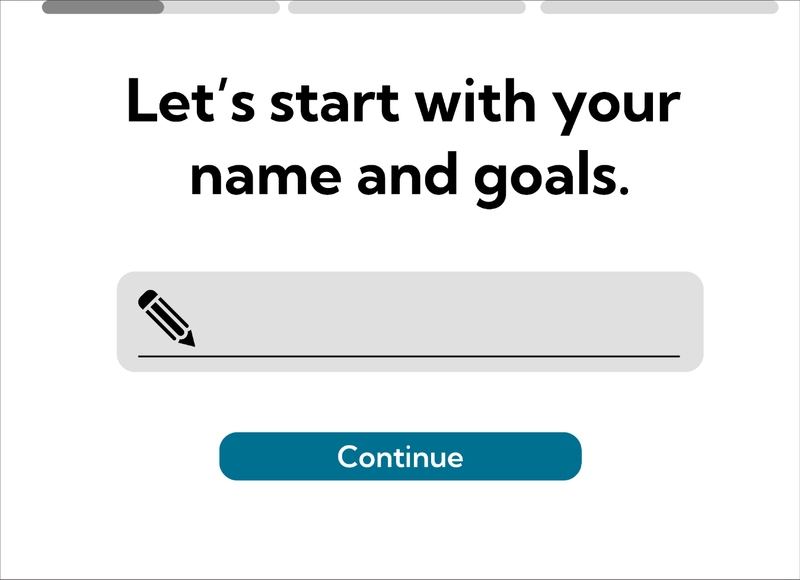
Mid-Fidelity Prototyping
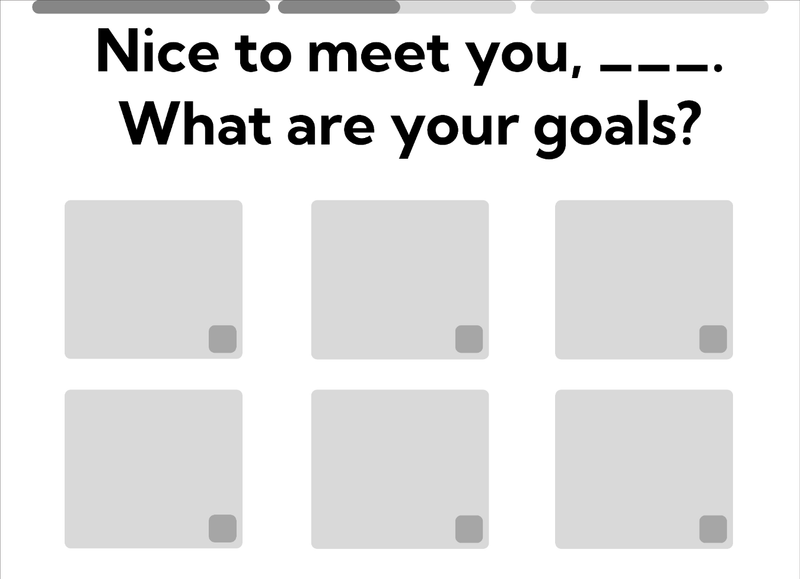
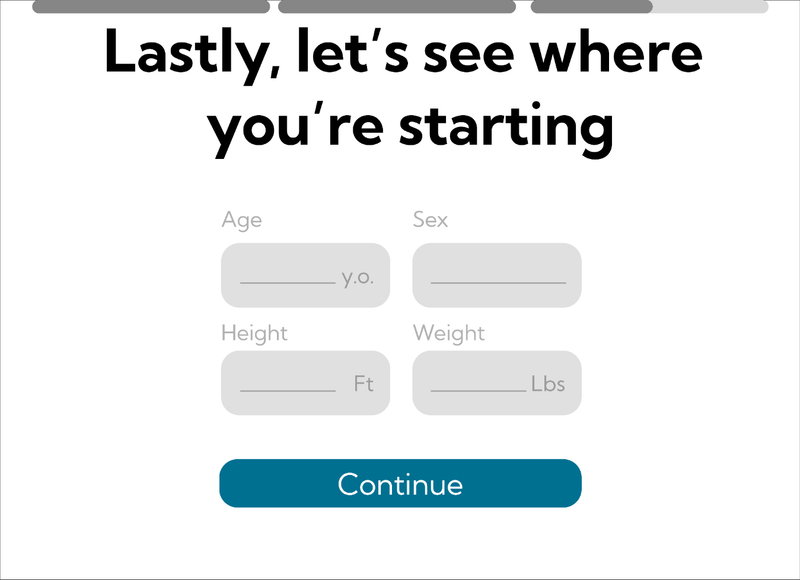
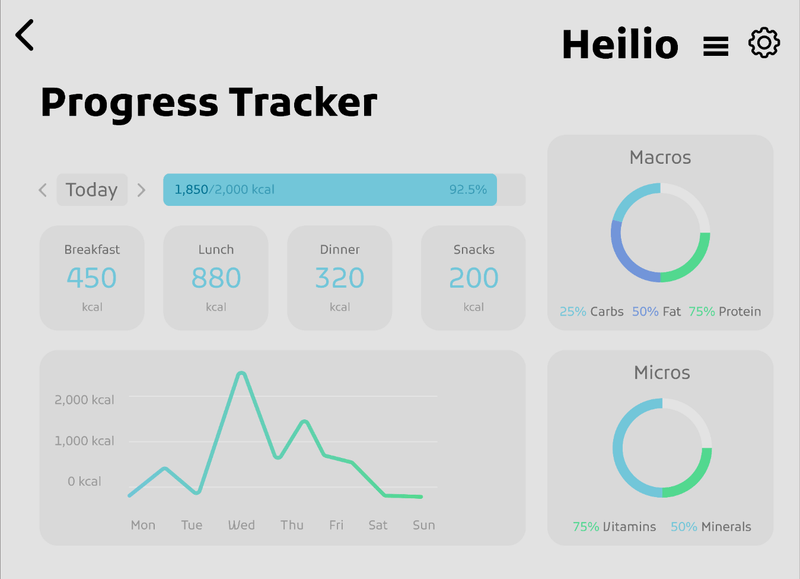
Our first round of UI concepts included an onboarding process, meal selections, a cooking guide, and a progress tracker. Following our flowchart model, we aimed for low/mid-fidelity drafts that gather a user's information and goals through an onboarding process and use that information to tailor a health plan to the user's needs.
We ran our UI concepts through two rounds of heuristic evaluation which provided us with lots of feedback.






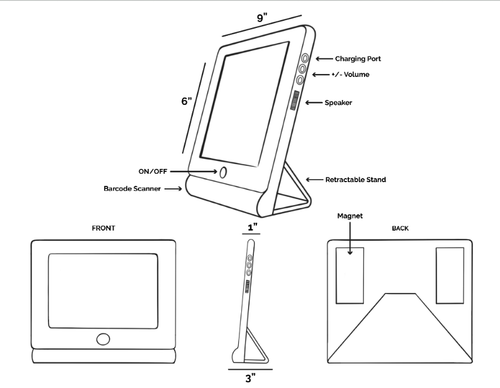
Initial Product Sketches
Our first iterations of sketches included informational, orthographic, and emotional sketches. The sketches had many features that would make it onto the end product, such as iterations for a weighted base, bar code scanner, speakers, and a large screen.

Storyboarding Our Product

We began with our first storyboards, which depict Carla, who gets home after working all day and wants a healthy meal but is too tired to look into recipes. She scans a pack of raw chicken, and Heilio suggests recipes for her to cook. Heilio then guides Carla step by step through cooking her meal. She now has a delicious meal, and the chicken is automatically removed from her Heilio inventory.
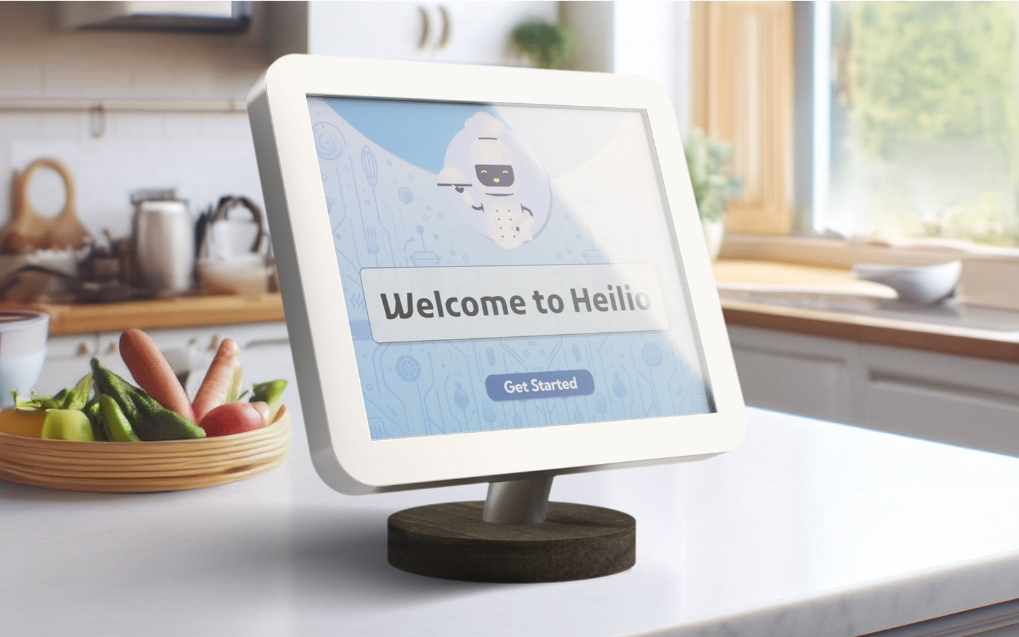
Initial 3D Render
Heilio's 3D design features a basic tablet design with a glass screen, circuit board, battery, and flexible ball joint for movement. The sleek aluminum housing with a polished gray finish complements the robotic theme, while the customizable stand and base (marble, wood, etc.) adapt to any kitchen aesthetic.

High-Fidelity Screens
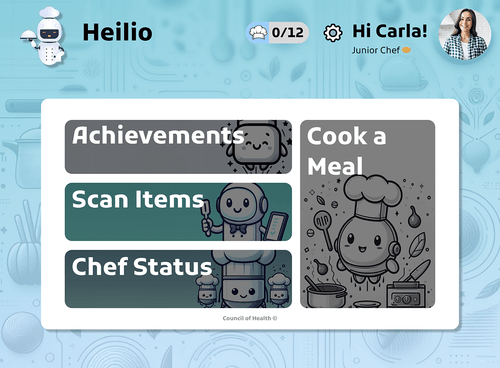
Heilio's Homepage
This page offers four key tabs: Achievements, Scan Items, Chef Status, and Cook a Meal. The size and placement of these tabs are carefully designed based on their importance to the user and the overall brand identity of Heilio.

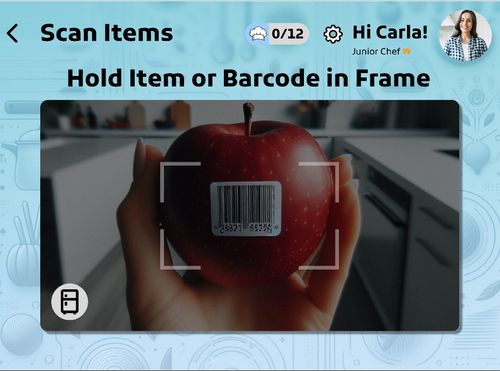
Scan Items
Heilio uses a barcode scanner alongside item recognition software to recognize common foods. These foods are then added to the internal inventory and stored for use when deciding on a recipe.

Inventory
Heilio's inventory can be accessed through the scan items menu. You can easily add or remove any items you may have used without Heilio's guidance. Foods can be searched for and will automatically be removed after being used in a recipe.

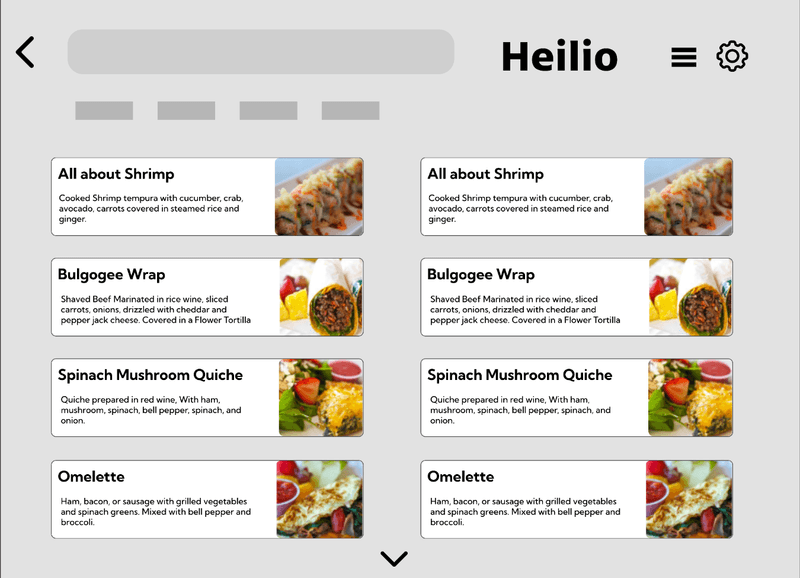
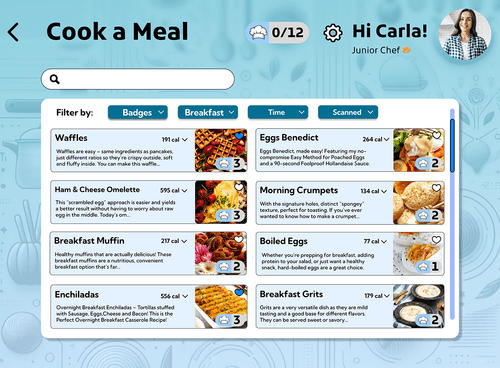
Meal Selection
The meal selection page will change depending on the time of day. Foods can also be filtered by the difficulty, type of meal, time to cook, and only inventory items. Each item displays the badges you will earn after completing the dish.

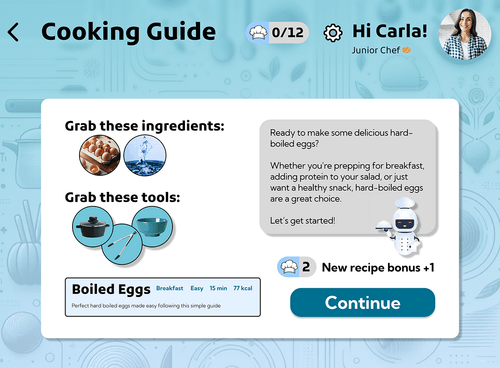
Cooking a Meal
After selecting a meal, Heilio will prompt you with the ingredients and tools needed to complete the dish. Once you are ready to cook, simply click or gesture to Helio to continue.

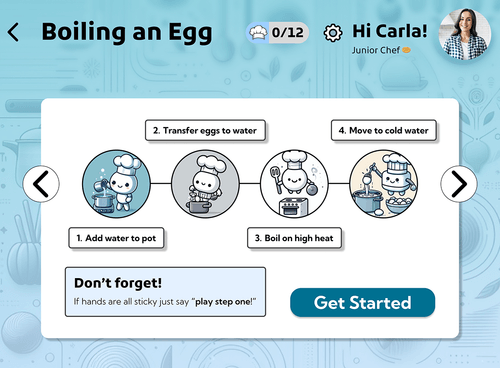
Cooking a Meal (cont.)
Heilio will outline each step of the cooking process before you begin. You can then gesture swiping right to Heilio's camera and begin cooking.

Cooking a Meal (cont.)
Each step will show your progress at the top of the menu. Heilio will offer text instruction, along with an optional video to play.

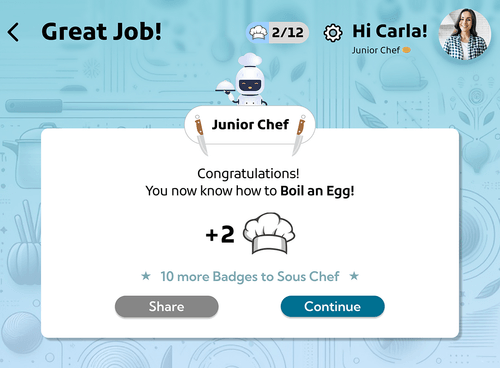
Finishing a Meal
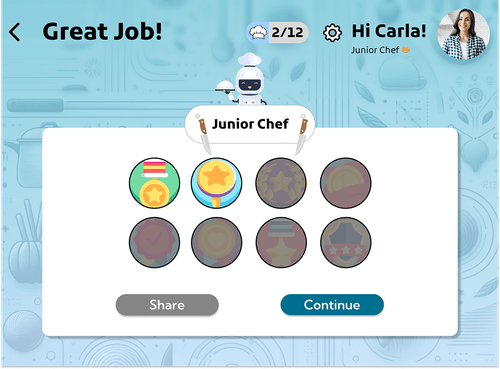
Once you complete a dish, Helio congratulates you and awards points toward your chef level progression. You earn +2 points and see how many more badges you need to reach the next chef status.

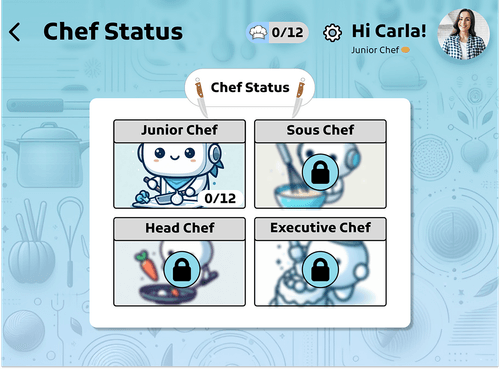
Chef Status
Track your progression through four chef levels: Junior Chef, Sous Chef, Head Chef, and Executive Chef. Each level unlocks new recipes and features as you develop your cooking skills.

Achievements Gallery
View all your earned cooking badges and achievements in a beautiful gallery format. Completed achievements are displayed in full color while future goals remain visible but locked.

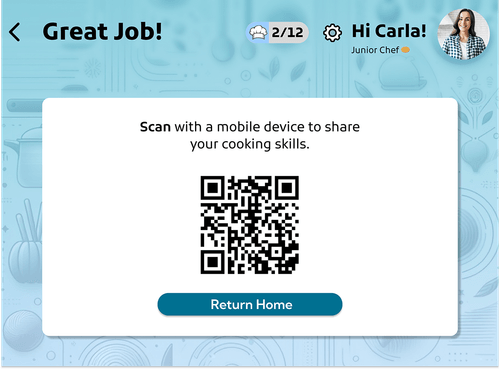
Share Your Success
After completing a meal, users can easily share their accomplishments with friends and family. Scanning the QR code with a mobile device allows instant sharing via social media or messaging apps.

My Reflection
I was fortunate enough to work with an incredible team of designers. This was the first academic project that had less of a prompt and allowed for more creative freedom. I also got to work on something I am very passionate about: food! After so many projects, the design process has become second nature, but I especially enjoyed designing a product I would enjoy personally using. Designing a physical product alongside digital was also a new and exciting experience. Becoming familiar with Fusion 360 and learning about material research gave me a newfound respect for all products that make it into mass production. It is an extremely difficult process to properly design and create a product, and I look forward to making many more!